2장
요약
2-16 : 표 만들기
2-17 : 표에 이미지 삽입하기
2-18 : 하이퍼링크 만들기
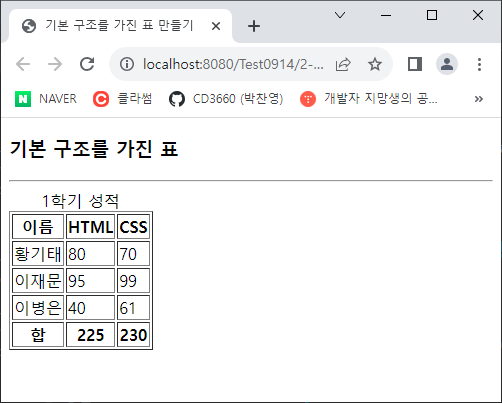
테스트 16
- 기본 표 만들기
- <table> : 표를 시작하는 태그, border는 표 양식 중 테두리가 두께를 가지게 해준다.
- <caption> : 표 위에 작성할 표의 이름
- <thead>와 <tfoot> : 헤드는 줄 맨 위의 목록, 풋은 줄 맨 아래의 목록을 만드는 태그
- <tbody> : 표의 본문 부분을 나타내는 태그
- <tr> : table row로 열의 시작을 나타내는 태그
- <th>, <td> : 열 내부의 항을 표현하는 태그, th는 굵은 글자, 중앙 정렬로, td는 일반 글자, 좌측 정렬로 표기된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>기본 구조를 가진 표 만들기</title>
</head>
<body>
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>225</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</table>
</body>
</html>
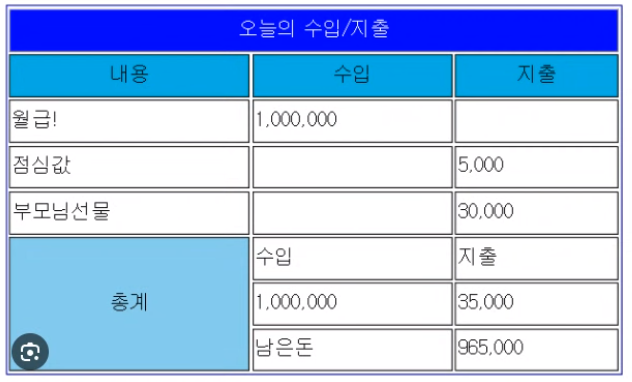
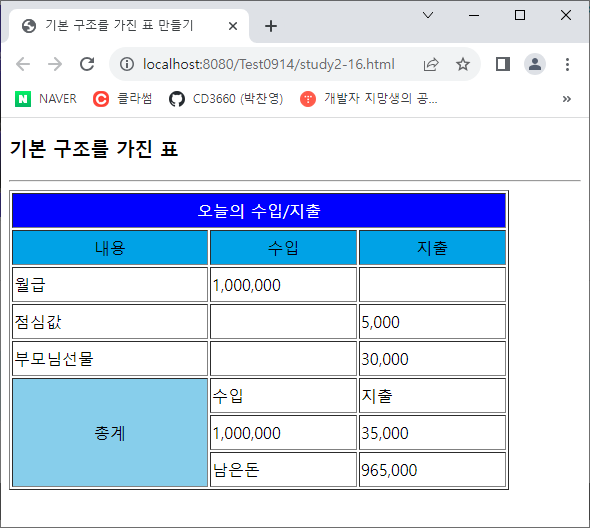
과제 : 테이블 사용법 총 정리
- 칸을 합지는 것
- colspan : 좌우로 병합, 열 여러 개를 합친다.
- rowspan : 위아래로 병합, 행 여러 개를 합친다.
- 행에 스타일 지정은 <tr>에 넣기
- 열에 스타일 지정은 <colgroup>과 <col>을 이용해서 지정
- style지정하기
- background-color : 배경색 지정
- color : 글자색 지정
- test-align : 글자 정렬 방식
- height : 높이를 지정 px단위나 %단위
- width : 너비를 지정 px단위나 %단위
- 이미지 색상 추출하기
- 이미지를 캡쳐하여 그림판에 붙여넣기
- 그림판의 스포이드 기능으로 색을 지정하고 색 편집 기능에서 RGB값을 구한다.
- RGB→HEX 변환기를 통해 색상의 HEX코드를 가져온다.
- style의 color에 대입한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>기본 구조를 가진 표 만들기</title>
</head>
<body>
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1" style="height: 300px; width: 500px">
<tbody>
<tr style="background-color: blue; color: white; text-align: center">
<td colspan="3">오늘의 수입/지출</td>
</tr>
<tr style="background-color: #00a2e6; text-align: center">
<td style="width: 40%">내용</td>
<td style="width: 30%">수입</td>
<td style="width: 30%">지출</td>
</tr>
<tr><td>월급</td><td>1,000,000</td><td></td></tr>
<tr><td>점심값</td><td></td><td>5,000</td></tr>
<tr><td>부모님선물</td><td></td><td>30,000</td></tr>
<tr><td style="background-color: skyblue; text-align: center"
rowspan="3">총계</td><td>수입</td><td>지출</td></tr>
<tr><td>1,000,000</td><td>35,000</td></tr>
<tr><td>남은돈</td><td>965,000</td></tr>
</tbody>
</table>
</body>
</html>

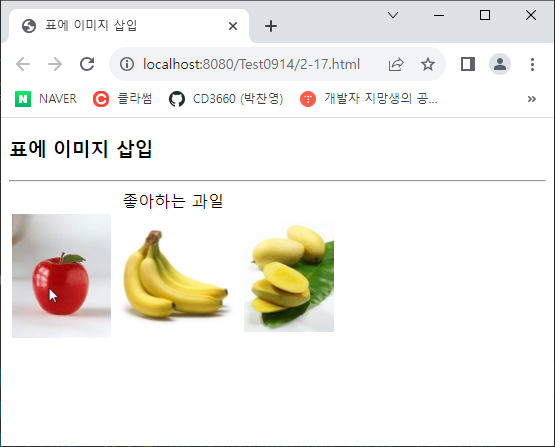
테스트 17
- 표에 이미지를 넣을 수 있다.
- 이미지 소스는 media 폴더를 만들고 한번에 관리하는 편이 좋다.
- img소스에 가져올 이미지의 위치와 파일명을 입력할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표에 이미지 삽입</title>
</head>
<body>
<h3>표에 이미지 삽입</h3>
<hr>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="media/apple.png"></td>
<td><img src="media/banana.png"></td>
<td><img src="media/mango.png"></td>
</tr>
</tbody>
</table>
</body>
</html>
테스트 18 : 하이퍼링크 만들기
- 하이퍼링크는 <a href> 태그를 이용하여 만든다.
- 만든 하이퍼링크는 </a>태그로 반드시 닫아주어야 한다.
- <a>태그 사이에 글자나 이미지를 삽입하면 해당 글자, 이미지를 클릭시 href에 지정된 위치로 이동하게 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>링크 만들기</title>
</head>
<body>
<h3>링크 만들기</h3>
<hr>
포털사이트
<ul>
<li><a href="https://www.naver.com/">네이버</a></li>
<li><a href="https://www.daum.net/">다음</a></li>
</ul>
신문 사이트
<ul>
<li><a href="https://www.etnews.com/"><img alt="전자신문"
src="media/iconetnews.png"></a></li>
<li><a href="https://www.chosun.com/"><img alt="조선일보"
src="media/iconchosun.png"></a></li>
</ul>
<hr>
<a href="2-17.html">예제 2-17로 이동</a>
</body>
</html>
'공부일지' 카테고리의 다른 글
| 230915(HTML) (0) | 2023.09.15 |
|---|---|
| 230914(Java) (1) | 2023.09.14 |
| 230913(Java) (0) | 2023.09.13 |
| 230913(HTML) (0) | 2023.09.13 |
| 230912 (HTML, Java) (0) | 2023.09.12 |



