요약
2-19 : 링크 target 속성 활용
2-20 : 앵커로 이동하는 링크 만들기
2-22 : iframe을 가지는 웹 페이지
3-1 : 구조화된 HTML5 문서 작성
복습
url분해해석
http://localhost:8080/Test0912
http : 하이퍼 텍스트 트랜스퍼 프로토콜, 통신규약
localhost : 내 컴퓨터에 만든 서버
8080 : 포트. 인터넷을 통해 데이터를 주고받을 포트를 말함
Test0912 : HTML 프로젝트 이름
테스트 19 : 링크 target 속성 활용
- 링크를 어디에 출력할지 결정하는 속성이다. 새로운 탭, 현재 탭, 다른 프레임 등을 지정할 수 있다.
- _blank : 새로운 윈도우나 탭
- _self : 링크가 위치한 현재 프레임, 디폴트 값이므로 생략 가능
- _parent : 현재 프레임의 부모 프레임에 출력 됨
- _top : 현재 윈도우 전체에 출력 됨
- right(사용자 지정) : 사옹자가 지정한 프레임에서 출력됨

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>링크 target 속성 활용</title>
</head>
<body>
<h3>링크 target 속성 활용</h3>
<hr>
<ul>
<li><a href="https://www.w3.org/" target="_blank">W3C(새 윈도우, _blank)</a>
<li><a href="https://www.etnews.com/" target="_self">전자신문(현재 윈도우, _self)</a>
<li><a href="https://www.naver.com/" target="_parent">네이버(부모 윈도우, _parent)</a>
<li><a href="https://www.mk.co.kr/" target="_top">매일경제신문(브라우저 윈도우, _top)</a>
</ul>
</body>
</html>
테스트 20 : 앵커로 이동하는 링크 만들기
- 이동하고 싶은 위치의 태그에 id를 부여한다.
- 예시 : <h3 id=”love”>
- <a> 링크의 href에 “#id” 형식으로 입력한다.
- 해당 태그가 페이지 맨 위로 오도록 위치가 이동한다.
- id 대신 class를 이용할 수 있다. class로 이동하기 위해서는 href에 #이 아닌 .을 이용해 호출한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>링크와 앵커</title>
</head>
<body>
<h3>Elvis Presley</h3>
<hr>
<ul>
<li><a href="#love">Love me tender</a>
<li><a href="#can">Can't help falling in love</a>
<li><a href="#it">It's now or never</a>
</ul>
<h3 id="love">Love me tender</h3>
Love me tender, Love me sweet, Never let me go.
<br> You have made my life complete
<br> And I love you so.
<br> Love me tender, Love me true,
<br> All my dreams fulfilled.
<br> For my darling I love you, And I always will.
<br>
<h3 id="can">Can't help falling in love</h3>
Love me tender, Love me sweet, Never let me go.
<br> You have made my life complete, And I love you so.
<br> Love me tender, Love me true, All my dreams fulfilled.
<br> For my darling I love you, And I always will.
<br>
<h3 id="it">It's now or never</h3>
It's now or never, Come hold me tight
<br> Kiss me my darling, Be mine tonight
<br> Tomorrow will be too late,
<br> It's now or never. My love won't wait.
</body>
</html>

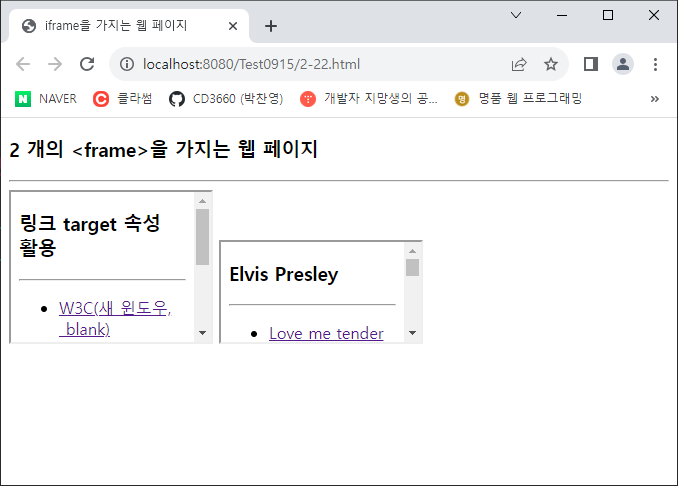
테스트 22 : iframe을 가지는 웹 페이지.
- 웹 페이지 안에서 인라인 프레임을 만들어준다.
- 인라인 프레임은 src에 담긴 내용을 출력한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>iframe을 가지는 웹 페이지</title>
</head>
<body>
<h3>2 개의 <frame>을 가지는 웹 페이지</h3>
<hr>
<iframe src="2-19.html" width="200" height="150"></iframe>
<iframe src="2-20.html" width="200" height="100"></iframe>
</body>
</html>

3장
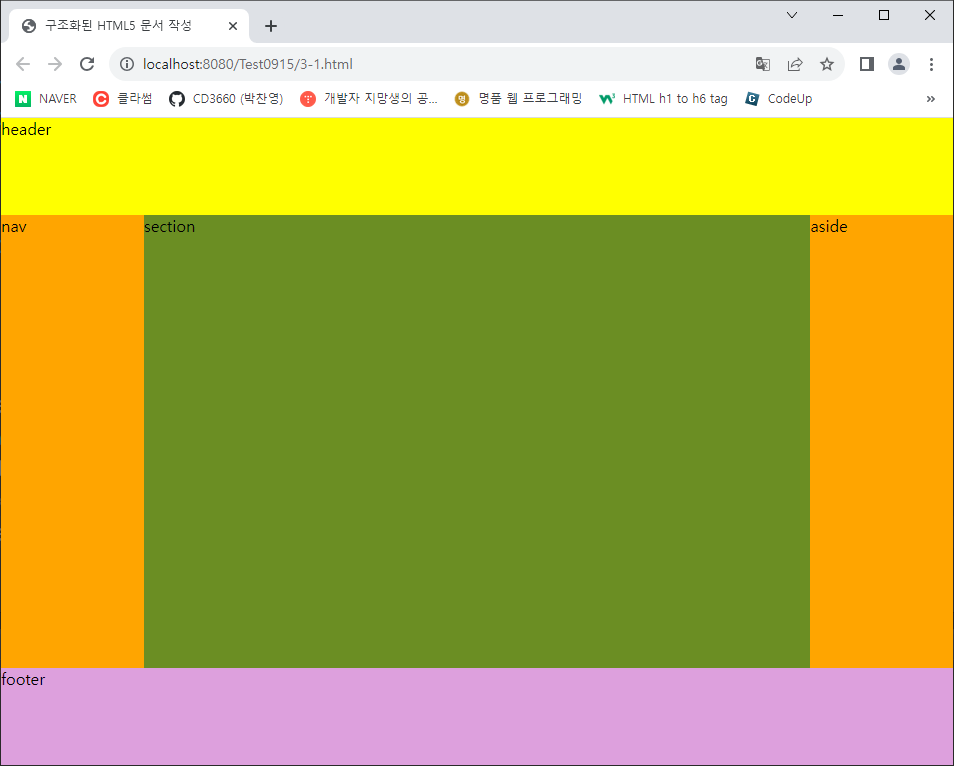
테스트 1 : 구조화된 HTML5 문서 작성
- style에 다양한 구조의 style을 지정할 수 있다.
- margin : 구조 외부 여백
- padding : 구조 내부 여백
- float : 해당 구조가 위치할 공간
- float가 left인 경우 기본적으로 구조들은 하나씩 아래로 채워지는데 이전 구조와 왼쪽부터 이어붙여서 채우겠다는 것.
- clear : both : float의 영향을 받지 않겠다는 선언.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구조화된 HTML5 문서 작성</title>
<style>
html, body {
margin: 0; padding: 0; height: 100%;
}
header {
width: 100%; height: 15%; background-color: yellow;
}
nav {
width: 15%; height: 70%; float: left; background-color: orange;
}
section {
width: 70%; height: 70%; float: left; background-color: olivedrab;
}
aside {
width: 15%; height: 70%; float: left; background-color: orange;
}
footer {
width: 100%; height: 15%; clear: both; background-color: plum;
}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>
테스트 1 : 구조화된 HTML5 문서 작성
- style에 다양한 구조의 style을 지정할 수 있다.
- margin : 구조 외부 여백
- padding : 구조 내부 여백
- float : 해당 구조가 위치할 공간
- float가 left인 경우 기본적으로 구조들은 하나씩 아래로 채워지는데 이전 구조와 왼쪽부터 이어붙여서 채우겠다는 것.
- clear : both : float의 영향을 받지 않겠다는 선언.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구조화된 HTML5 문서 작성</title>
<style>
html, body {
margin: 0; padding: 0; height: 100%;
}
header {
width: 100%; height: 15%; background-color: yellow;
}
nav {
width: 15%; height: 70%; float: left; background-color: orange;
}
section {
width: 70%; height: 70%; float: left; background-color: olivedrab;
}
aside {
width: 15%; height: 70%; float: left; background-color: orange;
}
footer {
width: 100%; height: 15%; clear: both; background-color: plum;
}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>
'공부일지' 카테고리의 다른 글
| 230918 (HTML, JSP기초) (0) | 2023.09.18 |
|---|---|
| 230915(Java) (0) | 2023.09.15 |
| 230914(Java) (1) | 2023.09.14 |
| 230914(HTML) (0) | 2023.09.14 |
| 230913(Java) (0) | 2023.09.13 |



