HTML 요약
2-4 : <p>태그의 이용
2-5 : <hr>태그의 이용
2-6 : <br>태그의 이용
2-7 : 특수문자를 입력하는 방법
2-8 : <p>태그와 <pre>태그의 차이
2-9 : 문자의 강조 태그
2-10 : <div>태그의 이용
2-11 : 웹 페이지에 이미지 삽입
2-12,13 : <ol>, <ul>태그의 사용
2-14 : 리스트 내부에 하위 리스트 만들기
2-15 : <dl>, <dt>, <dd>의 사용
2장
테스트 4
<p></p>
- paragragh : 텍스트 단락, 블럭 레벨 태그로 문단을 만들어준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>단락 나누기</title>
</head>
<body>
<h3>2 개의 단락 나누기</h3>
<p>
HTML 문서도 본문을 여러 단락으로
나눌 수 있다. CSS 스타일을 사용하면
단락 단위로 내어 쓰기와 들여쓰기가 가능하다</p>
<p>
여러 개의 빈 칸은 하나로 취급되며,
엔터 키 역시 하나의 빈 칸으로 처리된다.</p>
</body>
</html>
테스트 5
- <hr>은 종료태그</hr>이 없어도 작동한다.
- < > : <>를 태그로 사용하지 않고 문자로 사용하기 위한 특수 문자
- HTML에서 < > 같은 특수 문자 표시를 입력하고 싶으면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>수평선 긋기</title>
</head>
<body>
<h3>수평선 긋기</h3>
<hr>
<p>hr태그는 horizontal에서 딴 글자입니다</p>
<hr>
<p>종료 태그 </hr>를 사용하지 않습니다.</p>
</body>
</html>

테스트 6
- <br> 태그는 즉시 줄 바꿈 처리를 해준다.
- </br> 태그 없이도 사용 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>새로운 줄 넘어가기</title>
</head>
<body>
<h3>새로운 줄 넘어가기</h3>
<hr>
<br> 태그로 다음 줄로 넘어갑니다<br>
2 개의 <br> 태그로 두 번 넘어갑니다.<br><br>
잘 보이나요?
</body>
</html>

테스트 7
- 특수 문자표를 이용해 태그에 사용되거나 하는 특수 문자를 입력할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3>기호 넣기</h3>
<hr>
10 ÷ 2 = 5<br>
√2 = 1.414<br>
2 < 3<br>
오늘 "Elvis" 노래를 들었다.
</body>
</html>

테스트 8
<p>
- 여러 빈 칸을 하나로 합치고, 여러 줄은 한 줄로 붙여준다.
<pre>
- 줄 바꿈이 코드에서 작성된 그대로 출력된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>개발자의 포맷 그대로 출력하기</title>
</head>
<body>
<h3>개발자의 포맷 그대로 출력하기</h3>
<hr>
<p>
<p> 태그를 사용하면
여러 개의 빈 칸은 하나로,
여러 줄은 한 줄에 붙여 출력됩니다.</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력됩니다.</pre>
</body>
</html>

테스트 9
- 인라인 레벨 태그로 특정 구간 강조하기
- <b> : 볼드체
- <strong> : 중요한. 텍스트는 볼드체와 같지만 검색 봇 입장에서 중요한 부분으로 인식함
- <em> : 강조. 텍스트는 이탤릭체와 같지만 검색 봇 입장에서 중요한 부분으로 인식함
- <i> : 이탤릭체
- <small> : 한 단계 작은 문자
- <del> : 취소선
- <ins> : 밑줄선
- <sup> : 위쪽으로 몰린 글자, 위첨자
- <sub> : 아래쪽으로 몰린 글자, 아래첨자
- <mark> : 형광펜, 하이라이트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>텍스트 꾸미기</title>
</head>
<body>
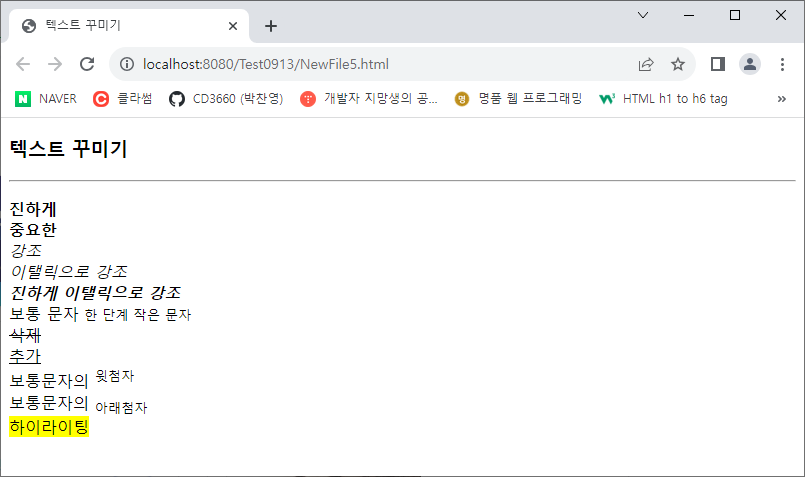
<h3>텍스트 꾸미기</h3>
<hr>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이탤릭으로 강조</i><br>
<b><i>진하게 이탤릭으로 강조</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup>윗첨자</sup><br>
보통문자의 <sub>아래첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
</html>

테스트 10
- <div> : 영역을 나누어 작업을 하기 위한 태그
- 태그 내부의 style에서 CSS 스타일은 3가지 타입으로 사용한다.
- 태그에 적용하여 태그 내부 문자에만 적용
- head에 작성하여 페이지 전체에 적용
- 따로 파일을 생성하여, 서비스하는 페이지 전체에 적용.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><div>블록과 <span>인라인</title>
</head>
<body>
<h3>사랑</h3>
<hr>
<div style="background-color:skyblue; padding:20px">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color:red">사랑</span>이 없으면 소리나는 구리와 울리는 꽨과리가 되고,
<span style="color:red">사랑</span>이 없으면 아무 것도 아니라.
</div>
<p>
~우리 서로 사랑하며 살아요~
</p>
</body>
</html>

테스트 11
- 웹 페이지에 이미지를 사용하고 싶을 때 웹 프로젝트의 webapp폴더에 media 폴더를 생성하고 내부에 이미지를 삽입한다.
- <img>태그를 이용하면 이미지를 가져올 수 있다.
- alt는 이미지의 설명, src는 이미지를 가져올 위치, width, height는 너비와 넓이를 지정한다.
- src에 해당하는 이미지가 없을 경우 엑박과 함께 alt의 내용이 출력된다.
- src에 웹페이지를 넣어서 웹에서 내용을 가져올 수 잇다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p>엘비스 프레슬리의 사진입니다</p>
<img alt="Elvis" src="media/Elvis1.jpg" width="150" height="200">
<img alt="황기태사진없음" src="media/kitae.jpg" width="80" height="100">
<img alt="사진 주소 변경됨" src="https://t1.kakaocdn.net/kakaocorp/kakaocorp/admin/service/453a624d017900001.png"
width="100" height="100">
</body>
</html>

테스트 12,13
- <ol> : ordered list, 내부에 부여한 타입이 리스트 앞의 첫 문자가 된다.
- <ul> : unordered list, 순서가 없는 리스트
- <li> : list, <ol>, <ul>의 내부에서 각각의 리스트 내용을 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>라면을 끓이는 순서</title>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
</body>
</html>

테스트 14
- 리스트 내부에 리스트를 넣을 경우 하위 리스트를 생성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>내가 사는 이유</title>
</head>
<body>
<h3>내가 사는 이유</h3>
<hr>
<ul>
<li>내가 좋아하는 음식이 많아요
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<li>라면 먹기 좋아해요
<ol type="1">
<li>물을 끓인다
<li>라면과 스프를 넣는다.
<li>파를 썰어넣는다.
<li>한 입에 다 먹는다.
</ol>
<li>여름에는 바다로
<li> 가을에는 산으로
</ul>
</body>
</html>

테스트15
- <dl> : discription list, 설명이 있는 목차
- <dt> : define term, 정리하고자 하는 항목
- <dd> : <dt>를 설명하는 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정의 리스트</title>
</head>
<body>
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong>
<dd>마이크로소프트에서 만든 브라우저로 현재 국내 시장에서 가장 많이 사용
<dt><strong>Firefox</strong>
<dd>Mozilla 재단에서 오픈 소스로 만든 것으로 W3C의 웹 표준을 선도
<dt><strong>Chrome</strong>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용
</dl>
</body>
</html>

'공부일지' 카테고리의 다른 글
| 230914(Java) (1) | 2023.09.14 |
|---|---|
| 230914(HTML) (0) | 2023.09.14 |
| 230913(Java) (0) | 2023.09.13 |
| 230912 (HTML, Java) (0) | 2023.09.12 |
| 230911 (개발자, 프로그래밍 언어, 개발환경 구축, Eclipse) (0) | 2023.09.11 |



