공부일지
230927 (HTML)
CD가참둥그렇다
2023. 9. 27. 12:35
테스트 12. 애니메이션 만들기 연습
- @keyframes : 애니메이션의 중간 상태를 지정한다.
- animation- 속성 : name-이름 지정, duration-지속 시간 지정, iteration-count-반복 회수 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>애니메이션</title>
<style>
@keyframes bomb {
from { font-size:500% }
to { font-size: 100% }
}
h3 {
animation-name:bomb;
animation-duration: 3s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>꽝!</h3>
<hr>
<p>꽝! 글자가 3초 동안 500%에서
시작하여 100%로 바뀌는
애니메이션입니다. 무한 반복합니다.</p>
</body>
</html>

- 테스트 13. font-size에 대한 전환 효과 만들기
- Transition : 폰트 사이즈가 변화 시 5초 간 변화 적용
- 다른 조건에 폰트 사이즈의 변경이 있어야 한다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>전환</title> <style> span { transition: font-size 5s; } span:hover { font-size: 500% } </style> </head> <body> <h3>font-size에 대한 전환</h3> <hr> <p><span>꽝!</span> 글자에 마우스를 올려보세요</p> </body> </html>

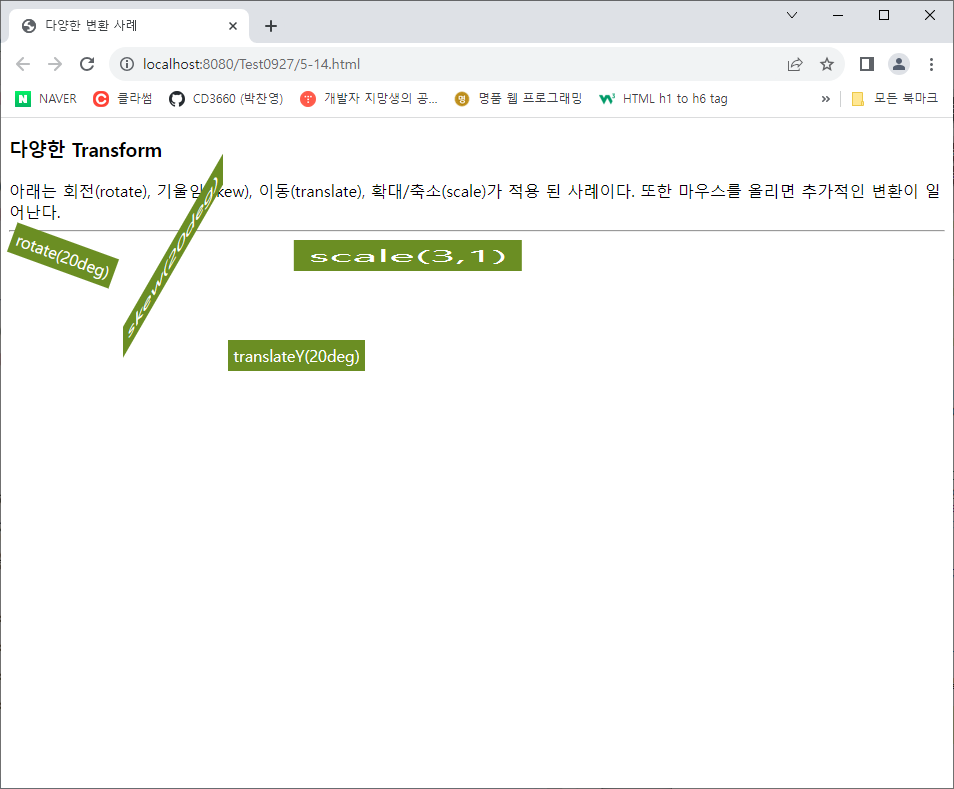
테스트 14. 다양한 변환 사례
- rotate : 개체를 회전한다. 양수는 시계 방향, 음수는 반시계 방향
- skew : 개체를 기울인다. 기울이면서 내용물이 늘어난다.
- translate : 개체를 이동시킨다. translateY는 Y축 이동을 지정한다. 축 지정이 없다면 x,y축을 모두 지정해야 한다.
- scale : 개체가 확대/축소 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 변환 사례</title>
<style>
div {
display: inline-block;
padding: 5px;
color: white;
background: olivedrab;
}
div#rotate { transform: rotate(20deg);}
div#skew { transform: skew(0deg,-20deg);}
div#translate { transform: translateY(100px);}
div#scale { transform: scale(3,1);}
div#rotate:hover { transform: rotate(80deg);}
div#skew:hover { transform: skew(0deg,-60deg);}
div#translate:hover { transform: translate(50px, 100px);}
div#scale:hover { transform: scale(4,2);}
div#scale:active { transform: scale(1,5);}
</style>
</head>
<body>
<h3>다양한 Transform</h3>
아래는 회전(rotate), 기울임(skew), 이동(translate),
확대/축소(scale)가 적용 된 사례이다.
또한 마우스를 올리면 추가적인 변환이 일어난다.
<hr>
<div id="rotate">rotate(20deg)</div>
<div id="skew">rotate(20deg)</div>
<div id="translate">rotate(20deg)</div>
<div id="scale">scale(3,1)</div>
</body>
</html>

6장
테스트 1. HTML 태그의 이벤트 리스너 속성에 자바스크립트 코드 작성
- onmouseover/out : hover와 같은 형식으로 사용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 리스너 속성에 자바스크립트 코드</title>
</head>
<body>
<h3>마우스를 올려 보세요</h3>
<hr>
<img alt="이미지" src="media/apple.png"
onmouseover="this.src='media/banana.png'"
onmouseout="this.src='media/apple.png'">
</body>
</html>

테스트 2. <script>태그에 자바스크립트 코드 작성
- function name() {} : name()를 호출하면 작동할 코드를 지정한다.
- function은 자바처럼 ; 로 명령을 닫아줘야 한다.
- obj : 개체 지정
- obj에 다른 개체의 id를 지정하면 해당 개체에서 코드가 작동한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>script 태그에 자바스크립트 작성</title>
<script>
function over(obj) {
obj.src="media/banana.png";
}
function out(obj) {
obj.src="media/apple.png";
}
</script>
</head>
<body>
<h3>마우스를 올려 보세요</h3>
<hr>
<img alt="이미지" src="media/apple.png"
onmouseover="over(this)"
onmouseout="out(this)">
</body>
</html>

테스트 3. 자바스크립트 파일 작성 및 불러오기
- 스크립트 소스로 자바스크립트 파일을 직접 추가할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>외부 파일에 자바스크립트 작성</title>
<script src="lib.js">
</script>
</head>
<body>
<h3>마우스를 올려 보세요</h3>
<hr>
<img alt="이미지" src="media/apple.png"
onmouseover="over(this)"
onmouseout="out(this)">
</body>
</html>

테스트 4. 링크의 href에 자바스크립트 코드 작성
- 링크 기능을 통해 자바스크립트 동작을 할 수 있다. alert는 팝업 경고창 띄우기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>URL에 자바스크립트 작성</title>
</head>
<body>
<h3>링크의 href에 자바스크립트 작성</h3>
<hr>
<a href="javascript:alert('클릭하셨어요?')">클릭해보세요</a>
</body>
</html>

테스트 5. document.write()로 웹 페이지에 HTML 콘텐츠 출력
- 본문 내부에 script를 이용하여 내용을 작성할 수 있다.
- document.write는 html 양식에 맞춰서 태그를 적용해 출력하도록 하는 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document.write() 활용</title>
</head>
<body>
<h3>document.write() 활용</h3>
<hr>
<script>
document.write("<h3>Welcome!</h3>");
document.write("2 + 5 는 <br>");
document.write("<mark>7 입니다.</mark>");
</script>
</body>
</html>

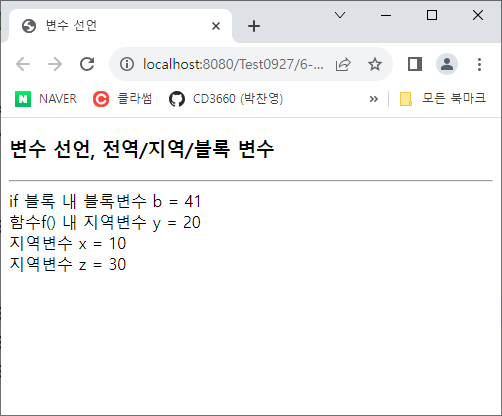
테스트 6. 지역변수와 전역변수, 블록변수
- 자바와 동일한 지역변수, 전역변수, 블록변수의 유효한 위치를 가진다.
- script 내부는 자바와 같은 문법을 사용한다.
- 변수 선언만 let을 이용한다. 변수는 초기화를 한 후에 변수 타입이 지정된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>변수 선언</title>
</head>
<body>
<h3>변수 선언, 전역/지역/블록 변수</h3>
<hr>
<script>
let x;
function f() {
let y;
x = 10;
y = 20;
z = 30;
if (y == 20) {
let b = 40;
b++;
document.write("if 블록 내 블록변수 b = " + b + "<br>")
}
document.write("함수f() 내 지역변수 y = " + y + "<br>")
}
f();
document.write("지역변수 x = " + x + "<br>")
document.write("지역변수 z = " + z)
</script>
</body>
</html>

테스트
- 아이디 비밀번호를 입력하고 빈 칸 일시 알림으로 띄우는 스크립트 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 폼</title>
</head>
<body>
<script>
function f() {
if (document.submit.id.value=="") {
alert('id를 입력하세요');
} else if (document.submit.pw.value=="") {
alert('pw를 입력하세요');
} else {
alert('회원가입 완료');
}
}
</script>
<form name="submit" onSubmit="f()">
id : <input type="text" id="id">
pw : <input type="password" id="pw">
<input type="submit" value="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
function validation() {
var objId = document.getElementById("id"); //아이디
var objPwd = document.getElementById("pwd"); //비밀번호
var div2 = document.getElementById("message");
if (objId.value == "") {
console.log("id empty");
div2.innerHTML = "아이디 입력 바랍니다.";
} else if (objPwd.value == "") {
div2.innerHTML = "비밀번호 입력 바랍니다.";
} else {
div2.innerHTML = "잘 입력 했습니다.";
}
}
</script>
<body>
<form>
<table>
<tr>
<td><b>아이디: </b></td>
<td><input type="text" id="id"></td>
</tr>
<tr>
<td><b>비밀번호: </b></td>
<td><input type="password" id="pwd"></td>
</tr>
</table>
<input type="button" value="log-in" onclick="validation();">
<div align="center" id="message" style="background-color: aqua;"></div>
</form>
</body>
</html>