공부일지
230919 (HTML)
CD가참둥그렇다
2023. 9. 19. 12:07
3장
html과 jsp의 차이
- html
- 폼 몇 가지 사항 입력
- 액션 속성이 없다면 url 뒤에 action 속성에 해당하는 값이 추가됨
- http://localhost:8080/Test0918/3-08.html?search=asdf
- jsp
- java server page
- 오래된 툴이고 현재는 잘 사용하지 않음
- 액션 속성이 있다면 jsp로 연결된 후 url 뒤에 action 속성에 해당하는 값이 추가됨
- http://localhost:8080/Test0918/3-08-1.jsp?search=asdf
- spring legacy : 현재 가장 많이 사용되는 툴
- spring boot : 앞으로 주류가 될 프레임 워크
request : 요청. 다른 페이지로 보내는 정보. respond : 응답
<%=request.getParameter(”search”)%>
요청 객체 request에서 search 이름을 가진 요청의 값을 가져옴
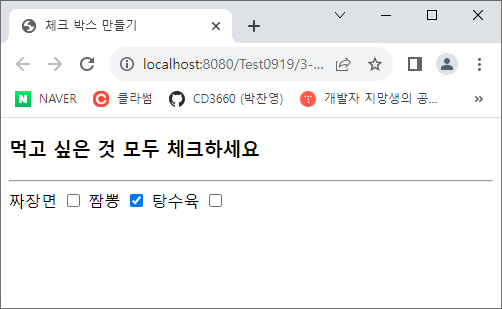
테스트 9. 체크박스 만들기
- checkbox를 만들 수 있다. value로 이름을 지정해야 form 내부 정보를 옮길 수 있어서 value가 필요, 실제로 체크박스에는 표시되지 않음.
- checked를 통해 기본 값이 체크 된 상태로 표시.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>체크 박스 만들기</title>
</head>
<body>
<h3>먹고 싶은 것 모두 체크하세요</h3>
<hr>
<form>
짜장면 <input type="checkbox" value="1">
짬뽕 <input type="checkbox" value="2" checked>
탕수육 <input type="checkbox" value="3">
</form>
</body>
</html>

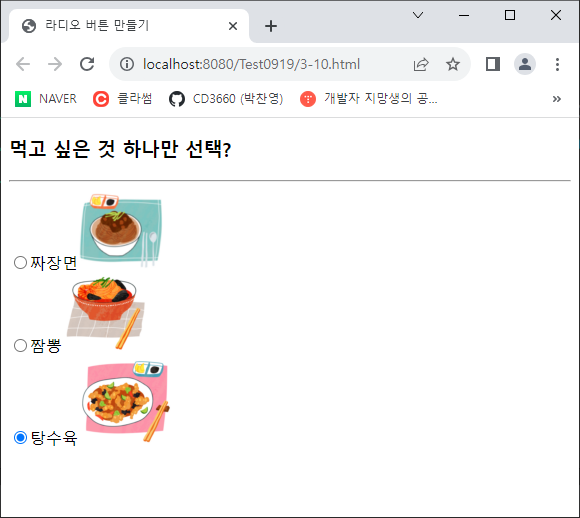
테스트 10. 라디오 버튼 만들기
- radio는 같은 name의 radio 사이에 하나만 선택할 수 있도록 하는 버튼이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>라디오 버튼 만들기</title>
</head>
<body>
<h3>먹고 싶은 것 하나만 선택?</h3>
<hr>
<form>
<input type="radio" name="china" value="1">짜장면<img src="media/jajang.png"><br>
<input type="radio" name="china" value="2">짬뽕<img src="media/jjambbong.png"><br>
<input type="radio" name="china" value="3">탕수육<img src="media/tangsuyuk.png">
</form>
</body>
</html>

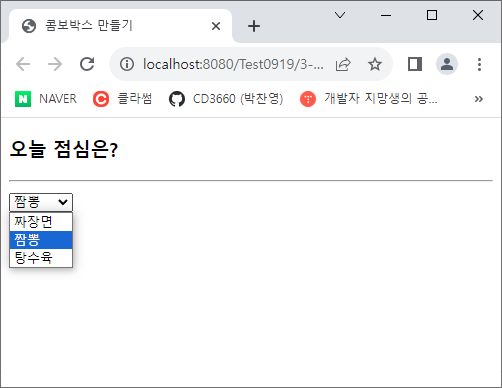
테스트 11. 콤보박스 만들기
- select로 클릭 시 옵션이 나오는 버튼을 만들 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>콤보박스 만들기</title>
</head>
<body>
<h3>오늘 점심은?</h3>
<hr>
<form>
<select name="china">
<option value="1">짜장면</option>
<option value="2" selected>짬뽕</option>
<option value="3">탕수육</option>
</select>
</form>
</body>
</html>

테스트 12. <label> 태그로 로그인 폼 만들기
- label 태그를 덮고 내부에 input을 삽입할 수 있다. label 내부 요소를 클릭하면 자동으로 input쪽으로 커서가 간 것으로 진행된다.
- label 태그 내부에 input을 넣지 않아도 연동할 수 있다. input 에 id를 부여하고 label 태그에 for=”id”로 연결하면 label을 input과 연결할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 폼</title>
</head>
<body>
<h3><label> 태그로 로그인 폼 만들기</h3>
<hr>
<form name="fo" method="get">
<label>사용자 ID : <input type="text" size="15" value=""></label><br>
<label for="pass">비밀번호 : </label> <input id="pass" type="password"
size="15" value=""><input type="submit" value="완료">
</form>
</body>
</html>

테스트 13. <label>로 라디오버튼에 캡션 만들기
- label 태그 내부에 이미지 소스를 넣어서 input과 연동할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>캡션을 가진 라디오 버튼</title>
</head>
<body>
<h3>먹고 싶은 것 하나만 선택?(<label>이용)</h3>
<hr>
<form>
<label>
<input type="radio" name="china" value="1">
짜장면 <img src="media/jajang.png">
</label><br>
<label>
<input type="radio" name="china" value="2" checked>
짬뽕 <img src="media/jjambbong.png">
</label><br>
<label>
<input type="radio" name="china" value="3">
탕수육 <img src="media/tangsuyuk.png">
</label>
</form>
</body>
</html>

테스트 14. 컬러 다이얼로그로 색 입력 응용
- input의 color 속성은 색상 선택창을 띄워준다.
- value는 color의 기본 값을 나타낸다.
- onchange는 input의 value가 변화할 경우 발생하는 속성이다.
- onchange="document.body.style.color=this.value"
- document. body 태그의 속성 중 스타일의 color 속성을 input의 value로 바꾼다는 뜻
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>색 입력 받기</title>
</head>
<body>
<h3>컬러다이얼로그 색 입력</h3>
<hr>
<form>
색 선택 <input type="color" value="#00BFFF"
onchange="document.body.style.color=this.value">
</form>
</body>
</html>

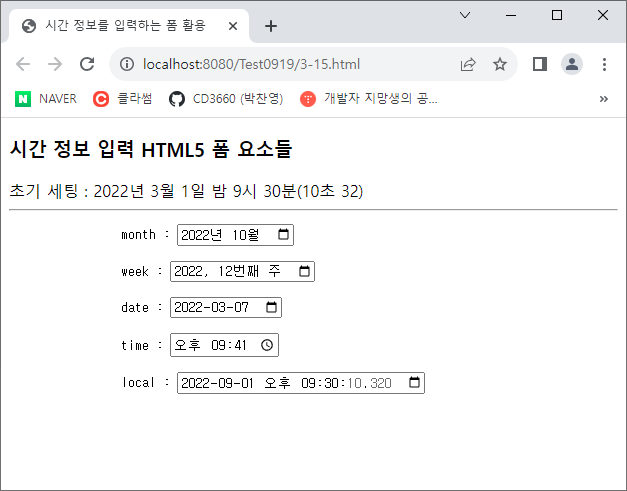
테스트 15. 시간 정보 입력 폼 요소 활용
- month 속성은 달 단위로 선택 가능하다. value도 달 단위로 지정
- week 속성은 주 단위로 선택 가능하다. value도 주 단위로 지정
- date 속성은 일 단위로 선택 가능하다. value도 일 단위로 지정
- time 속성은 분 단위로 선택 가능하다. value도 시간+분으로 지정
- datetime-local 속성은 날짜 시간 모두 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시간 정보를 입력하는 폼 활용</title>
</head>
<body>
<h3>시간 정보 입력 HTML5 폼 요소들</h3>
초기 세팅 : 2022년 3월 1일 밤 9시 30분(10초 32)<br>
<hr>
<form>
<pre>
month : <input type="month" value="2022-03"><br>
week : <input type="week" value="2022-W09"><br>
date : <input type="date" value="2022-03-01"><br>
time : <input type="time" value="21:30"><br>
local : <input type="datetime-local" value="2022-09-01T21:30:10.32"><br>
</pre>
</form>
</body>
</html>