웹의 동작원리
http
- 웹은 클라이언트 - 서버의 구조를 가진다.
- 클라이언트에는 브라우저, 서버는 웹 서버가 동작
- http는 html을 전송하기 위한 프로토콜이다.
- 문서의 요청 과정에서 url이 이용된다.
가장 널리 쓰이는 웹 서버
- 아파치, 톰캣 등
정적 웹 페이지 : 컴퓨터에 저장된 텍스트 파일을 그대로 보내는 것
- html
동적 웹 페이지 : 저장된 내용을 다른 변수로 가공 처리하여 보는 것
- php, asp, jsp 등이 있다.
url의 구조(uniform resource location)
- 프로토콜://서버주소:포트번호/파일경로?쿼리문자열
jsp 구성요소 : 웹 브라우저, 웹 서버, 데이터베이스
- 웹 서버 : jsp 컨테이너 기능을 제공하는 웹 서버
카타리나 홈
- 현재 컴퓨터가 기본으로 사용하는 톰캣 버전을 지정한다.
- 환경변수 편집을 통해 CATALINA_HOME으로 추가한다.
톰캣
- bin : 실행가능한 스크립트나 실행파일이 위치한다. startup 등이 있다.
- conf : 톰캣 서버의 구성파일, server.xml, web.xml, catalina home.properties의 정보를 가지고 있다.
- lib : 건들지 말기. 톰캣의 라이브러리 파일
- logs 사용 로그를 저장
- temp : 일시적으로 파일을 저장하는 임시 디렉토리. 컴파일에 사용되는 폴더
- work : jsp 파일의 컴파일된 클래스 파일이 임시 저장됨
192.168.0.57
아파치 : 클라이언트와 웹서버의 연결을 실행한다.
톰캣 : jsp 컨테이너의 페이지를 서블릿 프로그램으로 번역, 서블릿 프로그램을 서블릿 클래스로 컴파일하여 html로 만들어준다.
웹서버 was가 필요하다.
was : web application server
- 서버에서 웹이 동작하도록 지원하는 컨테이너가 포함된 서버. tomcat이 해당됨
컨테이너
- jsp와 servlet을 구동하기 위한 큰 틀. 웹 서버에 동적 컨텐츠 생성
jsp java server page
- html 내에 java코드를 포함하여 동적 웹 페이지를 생성하는 기술
servlet
- java 클래스로 작성된 서버 사이드 컴포넌트
- 클라이언트의 요청을 처리하고 동적으로 html 생성이 가능하다.
폼(form)
- 입력 데이터를 서버로 보내기 위해 설정이 필요한 속성들
- action : 입력 데이터를 처리할 서버측 파일 경로(url)
- method : 입력 데이터의 전송방법(http전송방법 get, post)
- name : 폼을 식별하기 위한 이름
- target : 서버측 처리 결과를 실행할 프레임
- enctype : 입력 데이터의 mime타입. 폼 태그에 파일이 있는지 확인.
- accept-charset : 입력 데이터의 문자 인코딩
get vs post
- get
- 쿼리 스트링이 http 요청 메세지 헤더의 url을 통해 전송된다.
- 보안이 없다.
- 전송량이 제한된다. 4kb
- 상대적으로 빠르다.
- post
- 쿼리 스트링이 http 요청 메시지의 바디를 통해 전송.
- 보안이 지원된다.
- 전송량 제한이 없다.
- 상대적으로 느리다.
jsp&servlet 시작
jsp의 특징
- 클라이언트의 요청에 동적으로 작동하고, 응답응 html을 이용한다.
- jsp는 서블릿으로 변환되어 실행된다.
- mvc 패턴에서 view로 이용된다.
servlet 특징
- java 클래스로 작성된 서버 사이드 컴포넌트
- 클라이언트의 요청을 처리, html페이지 생성
- servlet 클래스는 java 코드 안에 html 코드를 포함할 ㅅ ㅜ있다.
- 주로 controller의 역할을 수행하며, java코드를 이용하여 model 처리한다.
servlet 파일
- get - form 태그의 method(get)인 경우 doGet이 실행된다.
- post - form 태그의 method(post)인 경우 doPost이 실행된다.
response, request
- request는 브라우저에서 서버로 보내는 자료를 의미한다.
- parameter로 “이름” = 값으로 구성된다.
- request.getParameter(”이름”)을 이용하면 String 형태로 값을 가져올 수 있다.
- response는 브라우저로 보내는 응답을 의미한다.
- response.getWriter()를 이용하면 브라우저로 보내는 html을 만들 수 있다.
form 태그
- action : 입력 데이터를 처리하려는 url을 지정한다. servlet
- method : get, post의 전송 방식을 지정한다.
tag (script tag)
- 스크립트 태그 : <% …%>의 형식으로 사용한다.
- jsp 페이지가 서블릿 프로그램에서 서블릿 클래스로 변환할 때 사용된다.
- jsp 컨테이너가 자바코드가 삽입되어있는 스크립트 태그를 처리하고 나머지는 html 코드나 일반 텍스트로 간주한다.
- 종류
- 선언문 : <%! %> 전역변수의 선언, 메소드의 선언에 사용된다. 반드시 ;세미콜론으로 끝나야 한다.
- 스크립틀릿 : <% %>
- 표현문 : <% %>
- :<%@ %>
스크립트 태그
- 변수의 선언과 출력
<%! String strVar = "CD"; %><!-- 전역변수 선언하기 -->
<% String strLv = "지역변수"; %><!-- 지역변수 선언하기 -->
<%=strVar %><!-- 출력을 위한 태그 -->
<h1>HTML 태그 strVar</h1>
<h2>HTML 태그 <%=strLv %></h2>
<%! int sVal = 0; %><!-- static 전역변수 -->
<% int lVal = 0; %><!-- 지역변수 -->
<h3>sVal <%=sVal++ %></h3><!-- 캐시 메모리에 저장되어 언제 삭제될지 모른기에 자주 사용하지 않는다. -->
<h3>lVal <%=lVal++ %></h3>
<!-- String 배열을 만들고 배열 내부에 각각의 문자열 J, S, P, T, A, G을 따로 담는다. -->
<!-- 표현문 태그를 이용해서 p 태그로 내부에 있는 내용을 출력해보기. -->
<% String[] strArr = {"J", "S", "P", "T", "A", "G"}; %>
<p><%=strArr[0] + strArr[1]+ strArr[2]+ strArr[3]+ strArr[4]+ strArr[5] %></p>
- 변수
<%
int vInt = 10;
String vStr = "테스트 중입니다.";
double pie = 3.14;
ArrayList<String> list = new ArrayList<>();
list.add("C");
list.add("D");
%>
<p>vInt : <%=vInt %></p>
<p>vStr : <%=vStr%></p>
<p>pie : <%=pie%></p>
<p>list : <%= list.get(0) + list.get(1)%></p>
- 반복문
- 중괄호를 별개의 스크립틀릿 태그로 분리하면 html 태그를 반복문 내부에 넣을 수 있다.
<%for(int i=0; i<10; i++){%>
<p>연속으로 출력하는게 가능한가?<%=i %></p>
<%}%>
- 조건문
- if문으로 ivar의 값이 홀수인지 짝수인지 HTML p태그로 출력해보기
<%! int iVar = 0; %>
<p><%= iVar++ %></p>
<% if(iVar%2==0){ %>
<p>짝수 <%=iVar %></p>
<% } else { %>
<p>홀수 <%=iVar %></p>
<% } %>
- 실습문제
- For문과If문을 중첩해서 1~100까지의 수중 , 짝수의합 , 홀수의합을 출력 홀수는 파랑색 , 짝수는 빨간색 글씨로 출력되게 만들기
<%
int oddSum = 0;
int evenSum = 0;
for(int i=1; i<=100; i++){
if(i%2==0){
evenSum += i;
} else {
oddSum += i;
}
}
%>
<p style="color : blue;">홀수의 합 :<%=oddSum %></p>
<p style="color : red;">짝수의 합 :<%=evenSum %></p>
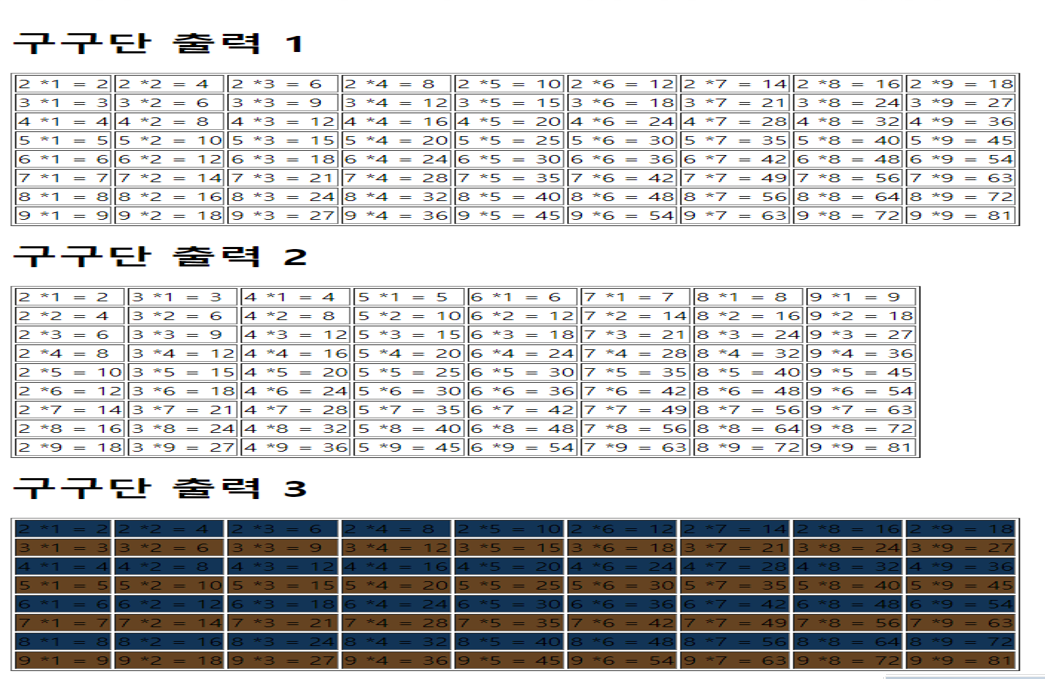
<p style="color : purple;">총합 :<%=oddSum+evenSum %></p>- 구구단 만들기

<table border="1px solid">
<% for(int i=2; i<=9; i++){%>
<tr>
<%for(int j=1; j<=9; j++){%>
<td><%=i %> x <%=j %> = <%=i*j %></td>
<% } %>
</tr>
<% } %>
</table>
<p></p>
<table border="1px solid">
<% for(int i=1; i<=9; i++){%>
<tr>
<%for(int j=2; j<=9; j++){%>
<td><%=j %> x <%=i %> = <%=i*j %></td>
<% } %>
</tr>
<% } %>
</table>
<p></p>
<table border="1px solid" style="color :white; font-weight: bold;">
<% for(int i=2; i<=9; i++){%>
<%if(i%2==0){ %>
<tr style="background-color: blue">
<% } else { %>
<tr style="background-color: green">
<% } %>
<%for(int j=1; j<=9; j++){%>
<td><%=i %> x <%=j %> = <%=i*j %></td>
<% } %>
</tr>
<% } %>
</table>

'공부일지' 카테고리의 다른 글
| 231114 (JSP) (1) | 2023.11.14 |
|---|---|
| 231114 (Android) (0) | 2023.11.14 |
| 231113 (Android) (0) | 2023.11.13 |
| 231102 Maven 이용하기 (0) | 2023.11.02 |
| 231102 (Oracle) (1) | 2023.11.02 |


