테스트 11. onmousemove와 마우스 위치 및 버튼
- 이미지 위에서 마우스 움직임을 감지하는 것이 onmousemove
- onmousemove 이벤트에서 screenX,Y, clientX,Y, offsetX,Y, (X,Y)의 정보를 받을 수 있다.
- offset은 이벤트가 발생하는 곳의 좌상단을 0,0으로 좌표를 구해준다.
- client와 x,y는 동일하고, 웹 페이지를 기준으로 좌표를 표시해준다.
- screen은 모니터 화면을 기준으로 좌표를 표시해준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>마우스 이벤트 객체의 프로퍼티</title>
<style>
div {
background: skyblue;
width: 250px;
}
</style>
</head>
<body>
<h3>마우스 이벤트 객체의 프로퍼티와 onmousemove</h3>
<hr>
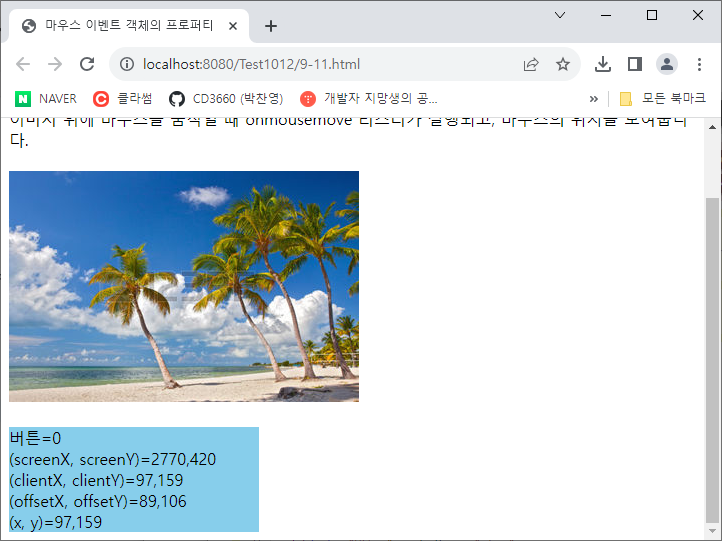
이미지 위에 마우스를 움직일 때 onmousemove 리스너가 실행되고,
마우스의 위치를 보여줍니다.<br><br>
<img src="media/beach.png" onmousemove="where(event)"><br><br>
<div id="div"></div>
<script>
let div = document.getElementById("div");
function where(e) {
let text = "버튼=" + e.button + "<br>";
text += "(screenX, screenY)=" + e.screenX + "," + e.screenY + "<br>";
text += "(clientX, clientY)=" + e.clientX + "," + e.clientY + "<br>";
text += "(offsetX, offsetY)=" + e.offsetX + "," + e.offsetY + "<br>";
text += "(x, y)=" + e.x + "," + e.y + "\\n";
div.innerHTML = text;
}
</script>
</body>
</html>

테스트 12. oncontextmenu로 소스 보기나 이미지 다운로드 금지
- oncontextmenu 는 마우스 우클릭 시 나오는 메뉴를 말한다.
- 기본 기능이 있는 기능들은 스크립트를 통해 return false를 해주면 기본 기능이 동작하지 않는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>oncontextmenu</title>
<script>
function hideMenu() {
alert("오른쪽 클릭<컨텍스트 메뉴>금지");
return false;
}
document.oncontextmenu=hideMenu;
</script>
</head>
<body>
<h3>oncontextmenu에서 컨텍스트 메뉴 금지</h3>
<hr>
마우스 오른쪽 클릭은 금지됩니다. 아무곳이나
클릭해도 컨텍스트 메뉴를 볼 수 없습니다.<br>
<img alt="miami" src="media/beach2.png">
</body>
</html>

테스트 13. onload에서 사이트 이전을 알리는 공고창 출력
- 페이지 로딩 완료 후 onload가 동작한다.
- onload가 끝난 후 페이지가 출력된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서의 onload</title>
</head>
<body onload="alert('이 사이트는 2022년 9월 1일부터 \\
www.js.co.kr로 옮겨지게 됩니다.')">
<h3>HTML 문서의 로딩 완료, onload</h3>
<hr>
이 페이지는 onload 리스너의 사용 예를 보여줍니다.
이 페이지가 출력되고 난 바로 직후 onload 리스너를 통해 경고창을 출력합니다.
</body>
</html>

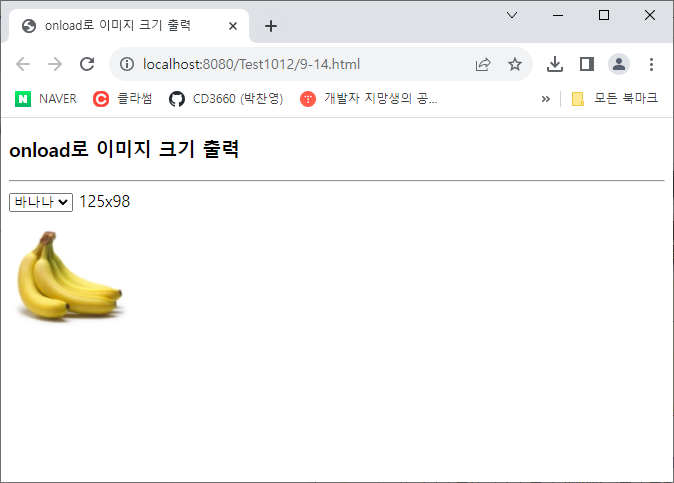
테스트 14. onload로 이미지의 크기 알아내기
- option의 value에 이미지 정보를 넣고, option의 index를 가져와 이미지를 바꿔줄 수 있다.
- onchange를 이용하여 정보가 변경 된 경우 즉시 스크립트가 작동하게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>onload로 이미지 크기 출력</title>
<script>
function changeImage() {
let sel = document.getElementById("sel");
let img = document.getElementById("myImg");
img.onload = function() {
// 이미지 크기 출력
let mySpan = document.getElementById("mySpan");
mySpan.innerHTML = img.width + "x" + img.height;
}
let index = sel.selectedIndex;// 선택된 옵션 인덱스
img.src = sel.options[index].value;// <option>의 value 속성
// 이미지 로딩 시작, 완료 후 onload 리스너 호출
}
</script>
</head>
<body onload="changeImage()">
<h3>onload로 이미지 크기 출력</h3>
<hr>
<form>
<select id="sel" onchange="changeImage()">
<option value="media/apple.png">사과
<option value="media/banana.png">바나나
<option value="media/mango.png">망고
</select>
<span id="mySpan">이미지 크기</span>
</form>
<p><img id="myImg" alt="." src="media/apple.png"></p>
</body>
</html>

테스트 15. 이미지 갤러리 만들기: new Image()로 이미지 로딩
- new Image를 이용해 객체를 미리 생성해두고 사용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>new Image()로 이미지 로딩</title>
<script>
let files = [
"media/Penguins.png",
"media/Lighthouse.png",
"media/Chrysanthemum.png",
"media/Desert.png",
"media/Hydrangeas.png",
"media/Jellyfish.png",
"media/Koala.png",
"media/Tulips.png"];
let imgs = new Array();
for (let i=0; i<files.length; i++){
imgs[i] = new Image();
imgs[i].src = files[i];
}
let next = 1;
function change(img) {
img.src = imgs[next].src;
next++;
next%=imgs.length;
}
</script>
</head>
<body>
<h3>new Imgae()로 이미지 로딩</h3>
<hr>
이미지를 클릭하면 다음 이미지를 보여줍니다.<p>
<img alt="." src="media/Penguins.png" style="border: 20px ridge wheat"
width="200" height="200" onclick="change(this)">
</body>
</html>

테스트 16. onfocus와 onblur, 입력 없이 다른 창으로 갈 수 없음
- onfocus : 입력 창 등으로 활성화 되었을 때
- onblur : 입력 창 등이 비활성화 되었을 때
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>onfocus와 onblur</title>
<script>
function checkFilled(obj) {
if(obj.value == "") {
obj.focus();
}
}
</script>
</head>
<body onload="document.getElementById('name').focus()">
<h3>onfocus와 onblur</h3>
<hr>
<p> 이름을 입력하지 않고 다른 창으로 이동할 수 없습니다.</p>
<form>
이름 <input type="text" id="name" onblur="checkFilled(this)"><p>
학번 <input type="text">
</form>
</body>
</html>

테스트 17. 선택된 라디오버튼 알아내기
- 라디오 버튼은 .checked 의 값을 이용하여 체크 여부를 확인할 수 있다.
- getElementsByName : name에 해당하는 값들을 배열로 받아준다. elements의 s에 유의하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선택된 라디오 버튼 알아내기</title>
<script>
function findChecked() {
let found = null;
let kcity = document.getElementsByName("city");
for (let i=0; i<kcity.length; i++) {
if(kcity[i].checked==true)
found = kcity[i];
}
if (found!=null)
alert(found.value + "이 선택되었음");
else
alert("선택 된 것이 없음");
}
</script>
</head>
<body>
<h3>버튼을 클릭하면 선택된 라디오 버튼의 value를 출력합니다.</h3>
<hr>
<form>
<input type="radio" name="city" value="seoul" checked>서울
<input type="radio" name="city" value="busan">부산
<input type="radio" name="city" value="chunchen">춘천
<input type="button" value="find checked" onclick="findChecked()">
</form>
</body>
</html>

테스트 18. 체크박스로 선택한 물품 계산
- select의 요소를 가져와서 이미지를 바꿀 수 있다. 가져올 때 value를 가져온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select 객체에서 선택한 과일 출력</title>
<script>
function drawImage() {
let sel = document.getElementById("fruits");
let img = document.getElementById("fruitimage");
img.src = sel.options[sel.selectedIndex].value;
}
</script>
</head>
<body onload="drawImage">
<h3>물품을 선택하면 금액이 자동 계산됩니다.</h3>
<hr>
<form>
<select id="fruits" onchange="drawImage()">
<option value="media/strawberry.png">딸기
<option value="media/banana.png" selected>바나나
<option value="media/apple.png">사과
</select>
<img id="fruitimage" src="media/banana.png" alt="">
</form>
</body>
</html>

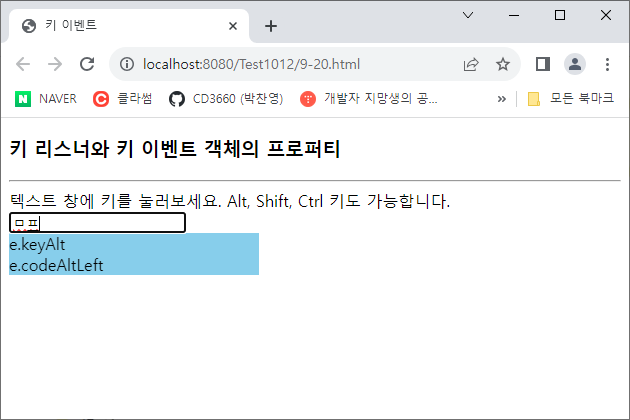
테스트 19. 키 이벤트 리스너
- .key : 입력된 키의 종류를 나타낸다.
- .code : 종류에 따른 키의 내용을 나타낸다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>키 이벤트</title>
<script>
function whatKeyDown(e) {
let str = "";
let div = document.getElementById("div");
div.innerHTML = "";
str += "e.key" + e.key + "<br>";
str += "e.code" + e.code + "<br>";
div.innerHTML = str;
}
</script>
</head>
<body>
<h3>키 리스너와 키 이벤트 객체의 프로퍼티</h3>
<hr>
텍스트 창에 키를 눌러보세요. Alt, Shift, Ctrl 키도 가능합니다.<br>
<input type="text" id="text" onkeydown="whatKeyDown(event)">
<div id="div" style="background-color: skyblue; width: 250px; height: 50ps"></div>
</body>
</html>

'공부일지' 카테고리의 다른 글
| 231017 (Java) (0) | 2023.10.17 |
|---|---|
| 231017 (jQuery) (1) | 2023.10.17 |
| 231011 (Java) (1) | 2023.10.11 |
| 231011 (HTML) (0) | 2023.10.11 |
| 231010 (Java) (3) | 2023.10.10 |


