테스트 7. 리터럴
- 리터럴 : 특정 값이 변수에 할당 된 상태
- 숫자 머리에 0 사용시 8진수, 0x 사용시 16진수, 0b는 2진수
- ‘’ 내부에 문자열 삽입시 문자열로 동작한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>리터럴</title>
</head>
<body>
<h3>리터럴</h3>
<hr>
<script>
let oct = 015;
let hex = 0x15;
let condition = true;
document.write("8진수 015는 십진수로 "+oct +"<br>")
document.write("16진수 0x15는 십진수로 "+hex + "<br>")
document.write("condition은 "+condition +"<br>")
document.write('문자열 : 단일인용부호로도 표현'+"<br>")
document.write("그녀는 \\"누구세요\\"라고 했습니다.")
</script>
</body>
</html>

테스트 8. 산술 연산
- 변수의 산술 연산은 일반적인 연산과 같다. 소수점도 계산 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>산술연산</title>
</head>
<body>
<h3>산술연산</h3>
<hr>
<script>
let x = 32;
let total = 100 + x*2/4 -3;
let div = x/10;
let mod = x%2;
document.write("x : "+ x +"<br><br>")
document.write("100 + x*2/4 - 3 = "+ total +"<br>")
document.write("x/10 = "+ div +"<br>")
document.write("x%2 = "+ mod +"<br>")
</script>
</body>
</html>

테스트 9. 대입 연산
- 대입 연산도 자바와 같은 방식으로 동작한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>대입 연산</title>
</head>
<body>
<h3>대입 연산</h3>
<hr>
<script>
let x=3, y=3, z=3;
document.write("x="+x+", y="+y);
document.write(", z="+z+"<br><br>");
x+= 3;
y*=3;
z%=2;
document.write("x+=3; 실행 후, x="+x+"<br>");
document.write("y*=3; 실행 후, y="+y+"<br>");
document.write("z%=2; 실행 후, z="+z);
</script>
</body>
</html>

테스트 10. 비교 연산
- 비교 연산도 자바와 같은 방식으로 동작한다. 결과가 true, false로 출력된다.
- < 비교 연산자는 오류 발생의 여지가 있다. 특수문자 <를 이용하여 해결도 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비교 연산</title>
</head>
<body>
<h3>비교 연산</h3>
<hr>
<script>
let x=13, y=7;
document.write("x="+x+", y="+y+"<br><br>");
document.write("x==y : "+(x==y)+"<br>");
document.write("x!=y : "+(x!=y)+"<br>");
document.write("x>=y : "+(x>=y)+"<br>");
document.write("x>y : "+(x>y)+"<br>");
document.write("x<=y : "+(x<=y)+"<br>");
document.write("x<y : "+(x<y)+"<br>");
</script>
</body>
</html>

테스트 11. 논리 연산
- 논리 연산도 자바와 같은 방식으로 동작한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>논리 연산</title>
</head>
<body>
<h3>논리 연산</h3>
<hr>
<script>
let x=true, y=false;
document.write("x="+x+", y="+y+"<br><br>");
document.write("x&&y : "+(x&&y)+"<br>");
document.write("x||y : "+(x||y)+"<br>");
document.write("!x : "+(!x)+"<br>");
document.write("<hr>");
document.write("(3>2)&&(3<4) : "+((3>2)&&(3<4))+"<br>");
document.write("(3==-2)||(-1<0) : "+((3==-2)||(-1<0)));
</script>
</body>
</html>

테스트 12. 조건 연산
- 자바의 3항 연산자와 같은 구조이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>조건 연산</title>
</head>
<body>
<h3>조건 연산</h3>
<hr>
<script>
let a=3, b=5;
document.write("a="+a+", b="+b+"<br><br>");
document.write("두 수의 차이 : "+((a>b)?(a-b):(b-a)));
</script>
</body>
</html>

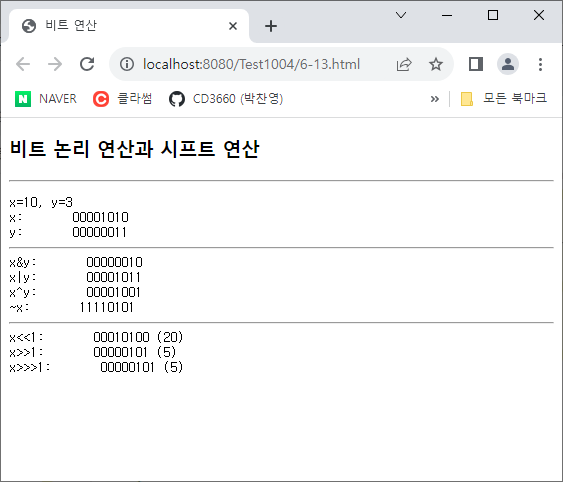
테스트 13. 비트 연산
- 자바의 3항 연산자와 같은 구조이다.
- v<<=1 : v=v<<1
- <</>> : 좌 쉬프트는 곱셈, 우 쉬프트는 나눗셈 연산 , 쉬프트의 개수가 곱해주는 값이고, 뒤의 숫자가 반복하는 회수이다.
- 쉬프트는 2진수로 표시할 때 움직이는 방향을 나타낸다.
- v& 0x80 : 1000 0000
- 비트 연산 : 모든 비트를 계산하여 0 이외의 모든 값을 true로 판단하는 연산
- 비트 연산의 & : 각 비트를 곱 연산으로 계산하여 둘 모두 1인 경우만 1로 리턴
- 비트 연산의 | : 각 비트를 합 연산으로 계산하여 둘 중 하나라도 1인 경우 1로 리턴
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비트 연산</title>
<script>
function digit8(v) {//숫자v를 8비트 2진수로 변환
let str="";
for (let i=0; i<8; i++) {
if((v & 0x80)) str +="1";
else str +="0";
}
return str;
}
</script>
</head>
<body>
<h3>비트 논리 연산과 시프트 연산</h3>
<hr>
<script>
let x=10, y=3;
document.write("<pre>");
document.write("x="+x+", y="+y+"<br>");
document.write("x: "+digit8(x)+"<br>");
document.write("y: "+digit8(y)+"<br>");
document.write("<hr>");
document.write("x&y: "+digit8(x&y)+"<br>");
document.write("x|y: "+digit8(x|y)+"<br>");
document.write("x^y: "+digit8(x^y)+"<br>");
document.write("~x: "+digit8(~x)+"<br>");
document.write("<hr>");
document.write("x<<1: "+digit8(x<<1)+" ("+(x<<1)+")<br>");
document.write("x>>1: "+digit8(x>>1)+" ("+(x>>1)+")<br>");
document.write("x>>>1: "+digit8(x>>>1)+" ("+(x>>>1)+")");
document.write("</pre>");
</script>
</body>
</html>

테스트 14. 문자열 연산
- 자바와 같은 구조, 문자열이 포함되는 이후는 모두 문자열의 연산으로 취급한다.
- 문자열과 비교 연산자는 등호를 제외하면 false로 취급한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문자열 연산</title>
</head>
<body>
<h3>문자열 연산</h3>
<hr>
<script>
document.write("abc"+23+"<br>");
document.write(23 + "abc"+"<br>");
document.write(23 + "35"+"<br>");
document.write(23 + 35 +"<br>");
document.write(23 + 35 + "abc"+"<br>");
document.write("abc" + 23 + 35 +"<br><hr>");
let name = "cd"
document.write(name == "cd");
document.write("<br>");
document.write(name > "park");
</script>
</body>
</html>

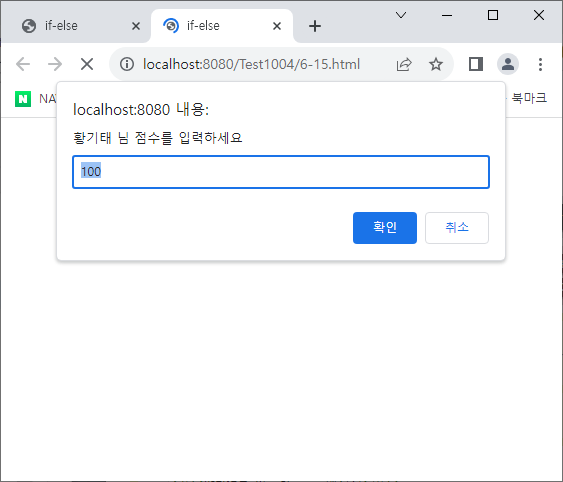
테스트 15. if-else 사용
- 자바와 같은 방식으로 조건문을 이용한다.
- prompt : 팝업 창을 이용하여 점수를 받을 수 있다. 첫 문장은 팝업 내용, 뒤의 숫자는 기본 값을 나타낸다.(placeholder) 문자열로 값을 받아온다.
- 문자열로 받아온 값을 숫자로 바꿀 때 parseInt()를 이용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>if-else</title>
</head>
<body>
<h3>if-else를 이용한 학점 매기기</h3>
<hr>
<script>
let grade;
let score = prompt("황기태 님 점수를 입력하세요", 100);
score = parseInt(score);
if (score>=90)
grade = "A";
else if (score >=80)
grade = "B";
else if (score >=70)
grade = "C";
else if (score >=60)
grade = "D";
else
grade = "F";
document.write(score + "는 "+grade+"입니다.<br>");
</script>
</body>
</html>


'공부일지' 카테고리의 다른 글
| 231005 (HTML) (1) | 2023.10.05 |
|---|---|
| 231004 (Java) (1) | 2023.10.04 |
| 230927 (HTML) (0) | 2023.09.27 |
| 230926 (Java) (0) | 2023.09.26 |
| 230926 (HTML) (0) | 2023.09.26 |



