테스트 3. <style> 태그로 스타일 시트 만들기
- margin : 태그의 테두리 중 안쪽 여백
- padding : 태그의 테두리 중 바깥 여백
- text-align : 정렬법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><style> 태그로 스타일 만들기</title>
<style>
body {background-color: linen; color: blueviolet; margin-left: 30px; margin-right: 30px}
h3 { text-align: center; color: darkred;}
</style>
</head>
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책 읽기를 좋아합니다. 김치 찌개와 막국수 무척 좋아합니다.</p>
</body>
</html>

테스트 4. style 속성에 스타일 시트 만들기
- style 태그에 원하는 기본 서식을 넣은 후 개별 태그에 style 속성을 넣어 기본 서식 대신에 사용할 서식을 입력할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><style> 속성에 스타일 시트 만들기</title>
<style>
P { color:red; font-size: 15px; }
</style>
</head>
<body>
<h3>손 홍 민</h3>
<hr>
<p>오페라를 좋아하고</p>
<p>엘비스 프레슬리를 좋아하고</p>
<p style="color: blue">김치부침개를 좋아하고</p>
<p style="color: magenta; font-size: 30px">축구를 좋아합니다.</p>
</body>
</html>

테스트 5. <link> 태그로 CSS3 파일 불러오기
- link 태그를 이용하여 스타일을 불러올 수 있다.
- type : css파일을 지정
- rel : link 파일과 현재 파일과 관계를 나타냄. 어떤 속성을 가져올 것인가 표시
- stylesheet : 스타일 시트로 사용할 파일을 불러옴. 일반적으로 css처럼 서식 전용 파일인듯
- href : 링크 되는 주소
- css파일 내부는 head - style 태그 내부에 적는 그대로 작성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><link> 태그로 스타일 파일 불러오기</title>
<link type="text/css" rel="stylesheet" href="mystyle.css">
</head>
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책 읽기를 좋아합니다. 김치 찌개와 막국수 무척 좋아합니다.</p>
</body>
</html>
@charset "UTF-8";
/* mystyle.css */
body { background-color : linen; color : blueviolet;
margin-left : 30px; margin-right : 30px; }
h3 { text-align : center; color : darkred; }

테스트 6. @import로 CSS3 파일 불러오기
- style 내부에 @import 를 이용하여 css 내부의 정보를 가져올 수 있다.
- link와 @import 방식은 속도 차이가 있어서 link 방식으로 작성하는 것이 로딩 측면에서 유리할 수 있다.
- https://www.biew.co.kr/tag/Link 방식 vs %40import 방식 차이
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><@import>로 외부 스타일 불러오기</title>
<style>
@import url(mystyle.css);
</style>
</head>
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책 읽기를 좋아합니다.
김치 찌개와 막국수 무척 좋아합니다.</p>
</body>
</html>
테스트 7. 부모 스타일 상속
- 태그에 적용된 스타일은 하위 태그에도 영향을 미친다.
- p 태그에 작성한 color:green이 em태그 내부에서도 적용되는 것과 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부모 스타일 상속</title>
</head>
<body>
<h3>부모 스타일 상속</h3>
<hr>
<p style="color : green">자식 태그는 부모의 스타일을
<em style="font-size: 25px">상속</em>받는다.</p>
</body>
</html>

테스트 8. 여러 스타일 시트가 중첩되는 경우
- 상위 태그에서 설정한 태그는 하위 태그에서도 적용 된다. 오버라이딩이라고 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일 합치기 및 오버라이딩</title>
<link type="text/css" rel="stylesheet" href="external.css">
<style>
p { color:blue; font-size: 12px }
</style>
</head>
<body>
<h3>p 태그에 스타일 중첩</h3>
<hr>
<p>Hello, students!</p>
<p style="font-size: 25px">안녕하세요 교수님!</p>
</body>
</html>
@charset "UTF-8";
/* external.css */
p { background : mistyrose; }

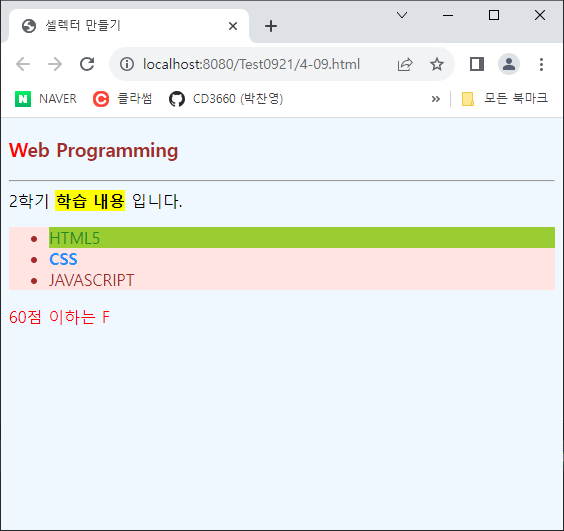
테스트 9. 셀렉터 활용
- h3 {} : 태그 이름 셀렉터
- div>div>strong : 자식 셀렉터
- ul strong : 자손 설렉터
- .warning / body.main: 클래스 셀렉터
- #list : id 셀렉터
- h3:first-letter : 가상 클래스 셀렉터
- 셀렉터 연습 사이트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>셀렉터 만들기</title>
<style>
h3, li {
color:brown;
}
div > div > strong {
background: yellow;
}
ul strong {
color: dodgerblue;
}
.warning {
color:red;
}
body.main {
background: aliceblue;
}
#list {
background: mistyrose;
}
#list span {
color: forestgreen;
}
h3:first-letter {
color: red;
}
li:hover {
background: yellowgreen;
}
</style>
</head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong> 입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>
</html>

'공부일지' 카테고리의 다른 글
| 230922 (HTML) (0) | 2023.09.22 |
|---|---|
| 230921 (Java) (0) | 2023.09.21 |
| 230920 (Java) (0) | 2023.09.20 |
| 230920 (HTML) (0) | 2023.09.20 |
| 230919 (Java) (0) | 2023.09.19 |



